iPallet/Limeビューアの使い方
iPallet/Lime 2にはJavaScript版(HTML5版)とFlash版があります。Chrome、Firefox、Safariの最近のバージョンおよびIE9以上ではJavaScript版が動作します。IE8以前はFlash版が起動します。iPadにも対応していますが、Androidではマルチタッチ操作(ピンチイン・アウト)は行えません。このコンテンツの構成では、iPhoneの画面サイズには対応しない設定としています。
以下は代表的な利用方法の手順です。
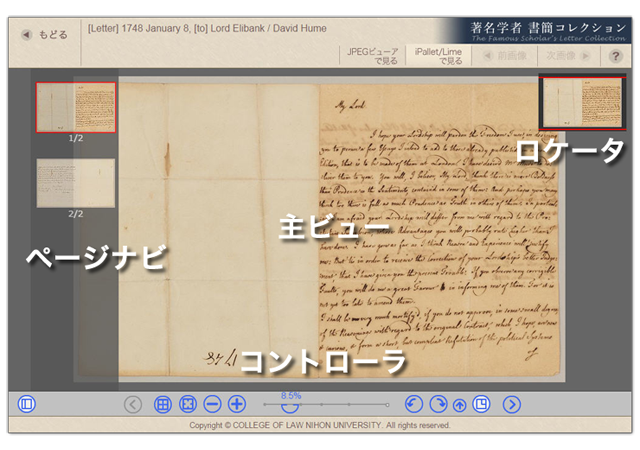
- 最初に画像が画面全体に表示されます。(下図をご参照ください。)
- ダブルクリック(ダブルタップ)、マウスホイール、コントローラの<拡大>ボタン、ズームスライダを使って詳細にご覧いただけます。
- マウスや、タッチのドラッグ操作(ボタン等を押したまま移動)で、望みの箇所へ移動できます。右上のロケータに範囲が表示されます。
- 表示を小さくする場合は、マウスホイール、コントローラの<縮小>ボタン、ズームスライダを使ってください。コントローラの<全体(初期化)>ボタンで初期表示へ戻してください。
- 別の画像(ページ)を見るには、左側のページナビを使います。移動のためのボタンもコントローラの両端にあります。
- ビューアを終了するには、左上の<もどる>リンクを用いてください。より簡単な操作やiPhoneでも利用できるのJPEGビューアへのリンクも上部にあります。

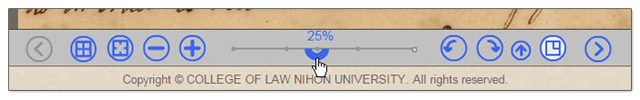
- コントローラの説明
- 図の両端にはページ(画像)移動ボタンです。以下はその内側を左から順に説明しています。
- 等倍(オプション): 画素基準で100%表示にします。
- 全体(初期化): 位置と拡大率を最初の表示状態にします。同時にサイズを現在の表示範囲に合わせます。
- 拡大、縮小: 画像サイズ100%を基にして2倍、1/2倍の固定段階で画像を拡大・縮小します。グレー表示の場合は、それ以上あるいはそれ以下の画像がないことを表します。
- ズーム・スライダ: 任意倍率で画像を拡大・縮小します。最大で画像サイズの100%です。ズーム・スライダ利用時は画像が若干ですが劣化します。画面幅(ウィンドウ幅)が狭い場合は、表示されません。
- 回転: 矢印の方向に90度ステップで回転します。
- 回転リセット: 現在の画像の方向(常態方向)を矢印で示します。クリックすると、回転をリセットします。
- ロケータ表示切り替え: ロケータの表示切り換えをします。

このビューアのより詳細な説明は、こちらをご覧ください。(汎用説明のため一部本文との違いあります。)